Portfolio
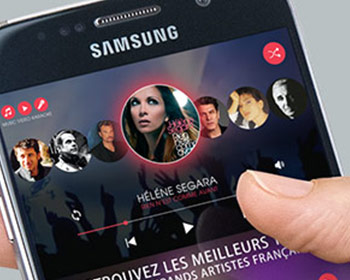
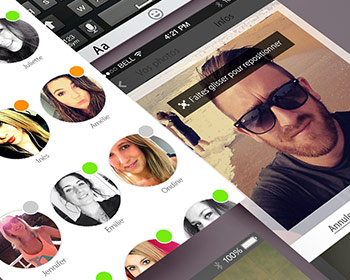
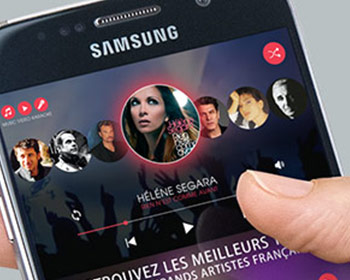
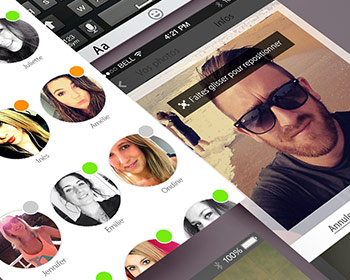
Voici une toute petite partie de mes réalisations.
















Graphiste expérimenté, webdesigner et intégrateur soucieux de l'accessibilité et du design responsive.
Créer des éléments reflétants un produit ou une marque, en créant ou en gardant l'esprit de l'originale.
Imaginer, créer, retoucher, l'image peut véhiculer une émotion. Le graphisme parle à tous et à chacun.
Retranscrire fidélement une maquette, en respectant les usages et les règles.
Planifier et mener à bien un projet, grâce à une grande connaissance de la chaïne de création.
Avec plusieurs projets à mon actif, je peux travailler avec la plupart des CMS.
Professionnel du graphisme et du marketing, je peux mettre mon expertise au service de tous.
Je m’intéresse à beaucoup de choses,
le graphisme, la typographie et le design.
J'aime les arts visuels, comme la photo, le
dessin, la 3D, la sculpture et le cinéma.
J'ai suivi des formations, mais la plupart
du temps, je suis autodidacte.
Pour télécharger mon C.V. au format
image cliquer ici.
Photoshop
After Effects
Cinema4D
CSS3
Illustrator
Adobe XD
Wordpress
HTLM5
Voici une toute petite partie de mes réalisations.
















Clients heureux
Sites web & mobile
cafés
Briefs & meetings
Des lieux et des moments
Laissez-moi un message, je répondrai dans les plus brefs délais, merci.